
Einen Screenhot in Chrome erstellen
Freitag, 13.12.2019 Know-How, Webbrowser
Einen Screen in Chrome erstellen? Wir zeigen Ihnen wie Sie dies ganz einfach realisieren können!
Zur Problembehandlung kann es oftmals hilfreich sein, den Screenshot einer Webseite zu erstellen. In diesem Beitrag zeigen wir kurz und bündig wie Sie dies in weniges Schritten selbst tun können.
Starten Sie zunächst die Entwicklertools (mit F12) und öffnen Sie die Option Console.

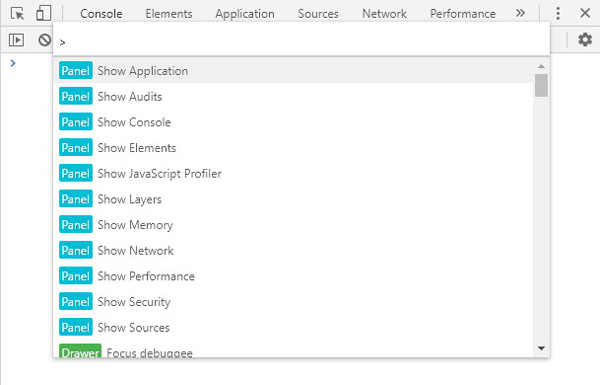
Öffnen Sie das Befehlszeilenmenü mit CMD + SHIFT + P / CTRL + SHIFT + P.

Schreiben Sie den Befehl 'screenshot' in das Befehlszeilenmenü.

Hier bekommen Sie nun die Auswahl mehrerer Optionen angeboten:
- Capture area screenshot / Screenshot eines gewählten Aufnahmebereichs erstellen
- Capture full size screenshot / Screenshot in voller Größe der Website erstellen
- Capture node screenshot / Screenshot eines Inhalts-Knotens einer Website erstellen
- Capture screenshot / Screenshot erstellen
Viel Spaß beim Ausprobieren.
Ihr Support-Team der ISN GmbH